We have just migrated our website to Github pages which uses the excellent static site generator Jekyll. Static site generators have been around for a bit now and we moved our site and blog to enable an enhanced browsing experience for users. Our site is now very fast and we have shaved seconds off the loading time, as our old WordPress site used a MYSQL database which always adds to the overhead. Since we last looked at Jekyll and Github pages a few years ago, Github have made some excellent improvements. Pages now use a global CDN (Content delivery network) to serve local versions of your HTML content. Github also now mitigates DOS (Denial of service) attacks to your pages in the same way it protects Gitub itself. Since hosting on Github pages is free, this can be a great solution for small businesses wanting a fast responsive website with the ability to update it using the simple editing tools on Github. You can create posts for blogs using the simple Markdown format and upload them to Github for immediate publish.
Github also now mitigates DOS (Denial of service) attacks to your pages in the same way it protects Gitub itself. Since hosting on Github pages is free, this can be a great solution for small businesses wanting a fast responsive website with the ability to update it using the simple editing tools on Github. You can create posts for blogs using the simple Markdown format and upload them to Github for immediate publish.
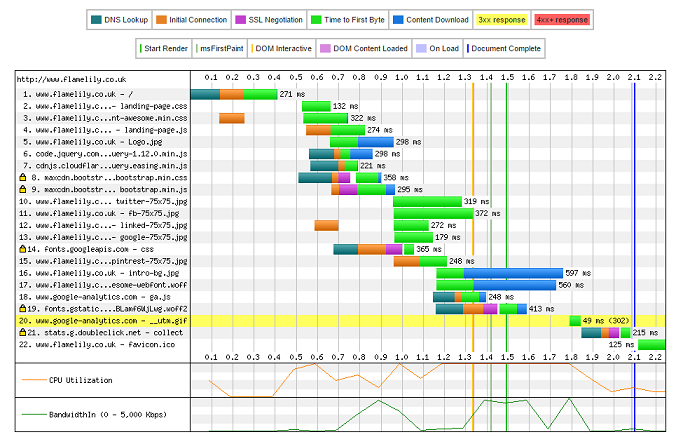
See our web page speed test below to see the improvements this change has made.
 Jekyll runs on Ruby and you don’t need to use Github to setup and test Jekyll on your own machine. Follow the setup instructions on the main Jekyll page and give it a go. Just click the image below to see how to install Jekyll yourself, but be aware it’s quite easy if you are using a unix based setup like a Mac or Linux, but a little more difficult to get setup on Windows.
Jekyll runs on Ruby and you don’t need to use Github to setup and test Jekyll on your own machine. Follow the setup instructions on the main Jekyll page and give it a go. Just click the image below to see how to install Jekyll yourself, but be aware it’s quite easy if you are using a unix based setup like a Mac or Linux, but a little more difficult to get setup on Windows.
